Zilla
About Quero
Quero Education's mission is "to shorten distances in education through technology, putting together who wants to learn with specialists in teaching". More than 800 thousand students have already been enrolled in schools through one of the company's products which support from basic education to postgraduate courses, apart from free and language courses.
What already existed
Zilla is a design system and was still just a project when I took on the role as a Design System Ops, the first in the company and in the Design Operation sector. After almost one year, the design system was still being developed only by the chapter of Product Design. After defining the values, principles and the roadmap to build components based on the inventory, we already had a robust design library serving in the construction of high-fidelity prototypes.
In the article From confusion to building a design system, you can find more details about the Zilla's beginning.
Governance
The team needs
After a survey carried out by the Technology team, it was confirmed that we needed to invest more on governance.
Three scenarios were defined to be tacked together with the Engineering team:
-
Construction of processes for the Design and Engineering teams;
-
Metrify the design system's adoption in the products and the understanding of the technology teams on the subject;
-
Monitor the development of components in Engineering.
Atomic Design
We used the Atomic Design methodology, by Brad Frost, to restructure the entire design library, bringing greater clarity in the usage and guiding the development of the components.
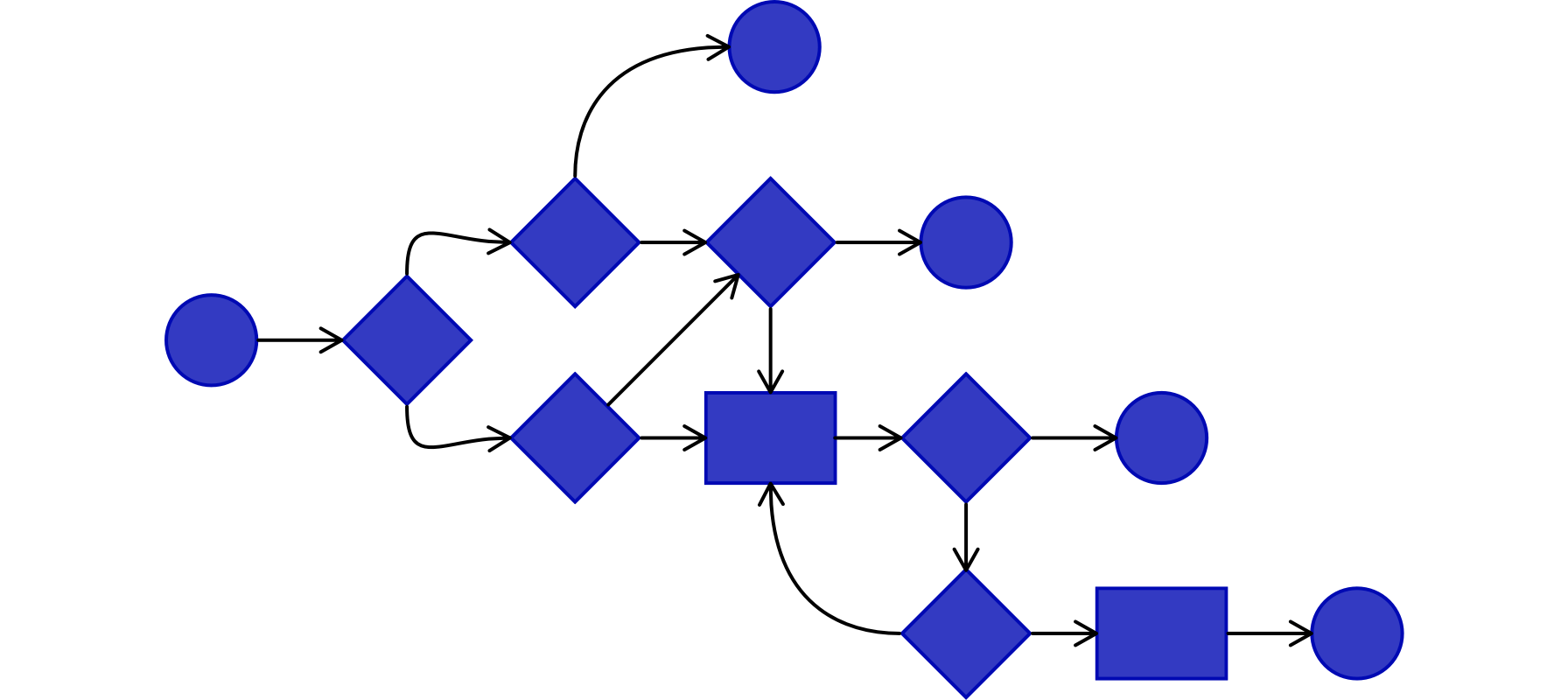
Flows
The need for processes in the development of any product is undeniable.

The decision flow was the first process to be defined to help designers and developers to understand if a given problem results in the construction of a new component or in the adjustment of something that already exists. Actually, a local solution in a team with the necessary technical validations might happen.
In the creation flow, we presented all the necessary stages in the construction or edition of a component, taking into account validations from the Design Operations team, the Product Design chapter and the Front-End guild.
Measuring
Through a qualitative survey sent to the team quarterly, it was possible to monitor the feeling about Zilla's definition and impact in the company, apart from collecting opinions that guided efforts to the next cycle.
Internally, we developed a tool to analyze the design system's coverage in the product repositories and started using Sleuth to measure the impact of our libraries, also in the Design's archives.
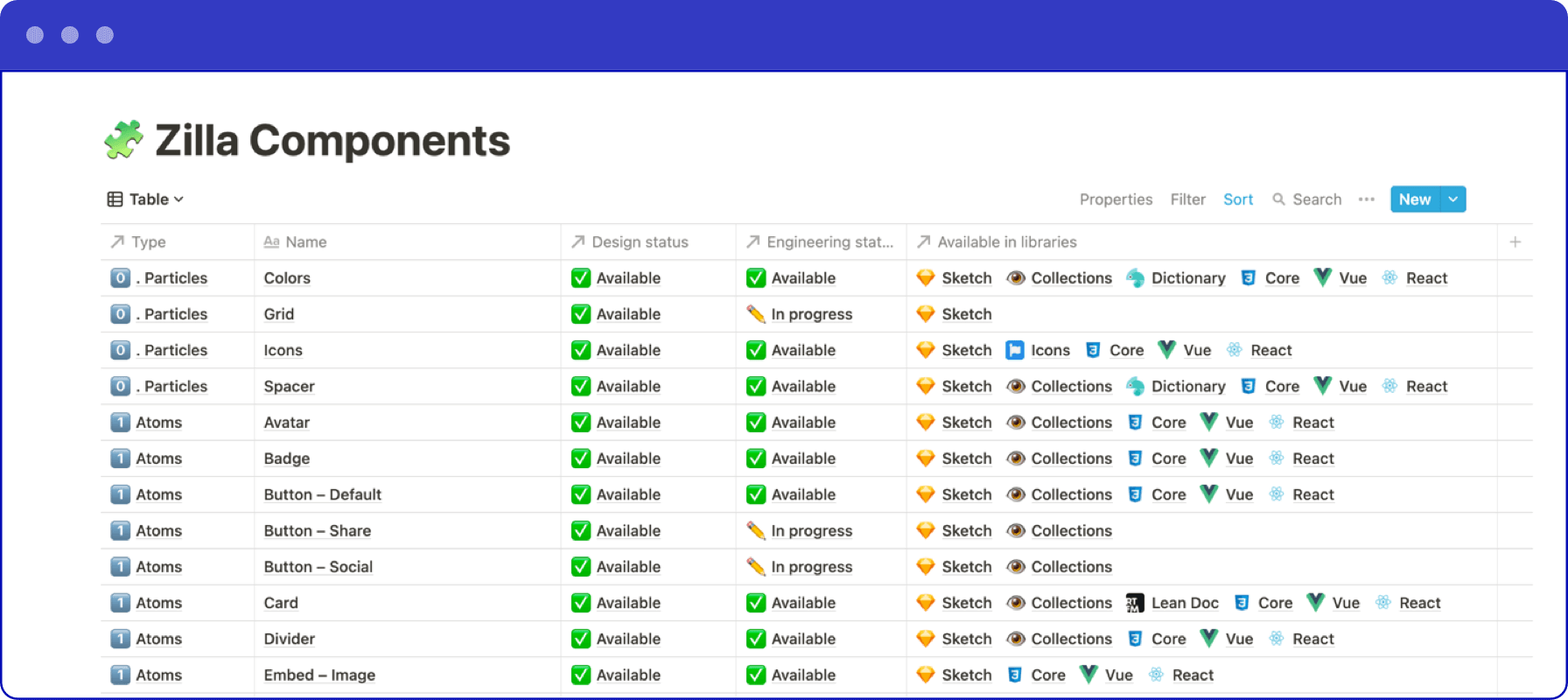
Follow-up
As the components were being developed, and also new components were launched, it was important to control the status and availability of each one of them. For this reason, we developed a database so it would be possible to present such information.

Growth Levers
Redesign
In 2019, Quero Education went through a rebranding process. At that time, while Zilla was still struggling to match the Engineering library with the Design library, we needed to learn how to deal with the new variables, which led to even more expressive growth.
We chose to split the Design and Engineering libraries into layers (see figure 3) so it would be possible to make the best use of the basic definitions (tokens) up to the final component.

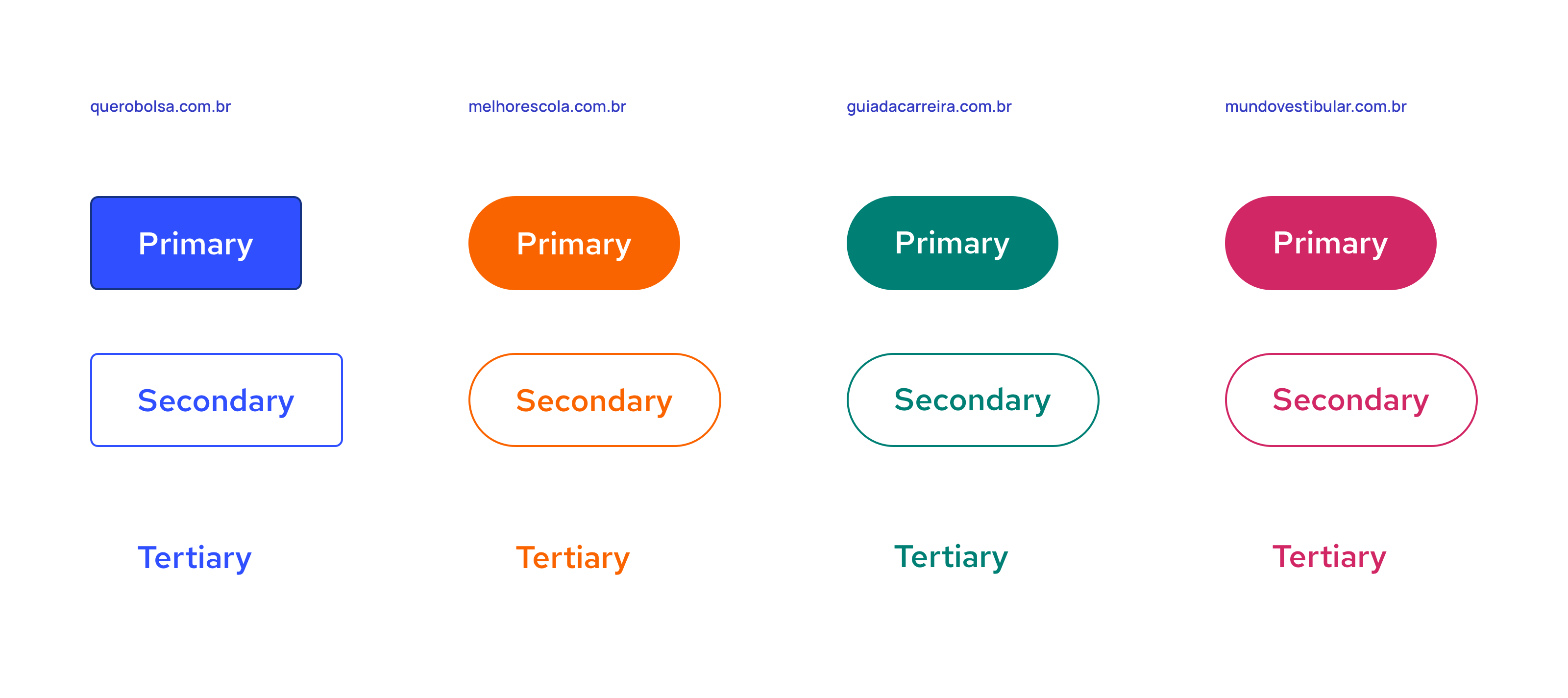
New brands
The company's growth ended up resulting in the acquisition of other companies and with that new brands were added to Quero's portfolio.
Aiming at the scalability, we opted for the design system's thematization with an impact on the Design and Engineering libraries. This would allow Zilla to be used on different products or in a more orderly context.

That thematization reflects in different groups of design tokens provided for each product. Thus, it is possible to modify the appearance of the components, without changing their functioning, facilitating the maintenance of the components and ensuring greater coverage in all the products of the company.
In The design system has evolved, you can learn more about the Zilla's project.
Results
By the end of 2020, Zilla had already achieved expressive results that set it as an example of a product in the company. Between them:
+ 130%increase in engagement
+ 250%increase in coverage of the main product
7 productsmet with different brands
3xmore speed in the development of a new product